Cara Pertama
- Pertama masuk ke akun Google Plus Anda kemudian masuk ke menu About atau Anda juga bisa menggunakan link ini, https://plus.google.com/Alamat atau ID Google Plus Anda/about.
- Bisa juga dengan cara seperti ini masuk ke alamat ini,https://www.google.com/settings/account, Kemudian klik Edit Profile.
- Kemudian Anda akan dibawa pada halaman About Google Plus.
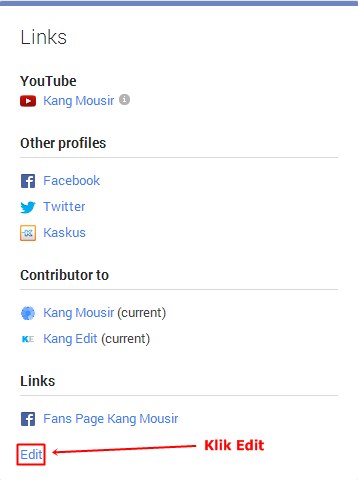
- Silakan lihat samping kanan bawah yang terdapat kontributor, kemudian klik Edit. Nanti akan muncul pop up jendela pengisian kontributor seperti ini.
- Pada kontributor perhatikan tanda warna merah, silakan klik Add custom link untuk menambahkan kontributor baru. Perlu di perhatikan pada tanda merah kanan atas terdapat notifikasi tampilan kontributor. Silakan pilih Publik agar Author Rich Snippet ini muncul, alasan tidak muncul bisa terjadi karena ini.
- Silakan isi Label dengan judul web/blog Anda, sedangkan URL isi dengan alamat web/blog Anda. Kemudian pada setelan sebelah kanan atas pilih Current contributor.
- Selanjutkan Anda tinggal menambahkan rel=author seperti ini <link href='URL Google Plus Anda' rel='author'/> dan simpan dibawah kode <head>. Maka jadinya seperti ini <link href='https://plus.google.com/100279659680718432269/about' rel='author'/>
Saran Saya tambahkan URL Google Plus yang terdapat ID Number. Sampai sini Cara Pertama Memasang Author Rich Snippet pada blog sudah selesai. Untuk mengeceknya bisa Anda lihat di http://www.google.com/webmasters/tools/richsnippets. Cara pertama ini saya dapat dari blog personal Kang Mousir.
Cara Kedua
- Pertama, Anda harus menghubungkan profil Google Plus ke profil Blogger, caranya :
Masuk ke menu DESIGN - EDIT HTML lalu cari kode <head> dan tambahkan kode berikut di bawah <head>
<b:if cond='data:blog.url == data:blog.homepageUrl'><link href='https://plus.google.com/100279659680718432269' rel='publisher'/> </b:if>(Yang berwarna merah ganti dengan URL Google + Anda)
- Masih di edit template kemudian cari ]]></b:skin> dan letakkan kode .hrecipe{font:14px Arial;} di atas kode ]]></b:skin>
- Cek tampilan template anda. Jika anda rasa mengganggu tampilan anda dapat menambahkan kode display:none bersama kode .hrecipe{font:14px Arial;} untuk menyembunyikan di template anda.
- Kemudian cari kode data:post.body dan letakkan kode di berikut ini dibawah kode data:post.body yang terakhir.
<div class='hrecipe'> Title: <span class='item'><span class='fn'><data:post.title/></span></span><br/> Posted by:<span class='author'><data:post.author/></span><br/> Published :<span class='published'><data:post.timestampISO8601/></span><br/> <span class='review hreview-aggregate'> <span class='rating'> Rating: <span class='average'>3.5</span><br/> Reviewer: <span class='count'>5</span> Reviews<br/></span></span> <span class='summary'><data:post.title/></span> </div> - Lalu simpan pekerjaan Anda.
Cara di atas hanya menampilkan rating saja, bagaimana jika Anda ingin menampilkan rating dan gambarnya sekalian. Anda tinggal mengubah kode yang diletakkan di bawah kode data:post.body
<div class='hrecipe'>
Title: <span class='item'><span class='fn'><data:post.title/></span></span><br/>
Posted by:<span class='author'><data:post.author/></span><br/>
Published :<span class='published'><data:post.timestampISO8601/></span><br/>
<span class='review hreview-aggregate'>
<span class='rating'>
Rating: <span class='average'>3.5</span><br/>
Reviewer: <span class='count'>5</span> Reviews<br/></span></span>
<span class='summary'><data:post.title/></span>
</div>Sampai sini Cara Kedua Memasang Author Rich Snippet pada blog sudah selesai. Untuk mengeceknya bisa Anda lihat di http://www.google.com/webmasters/tools/richsnippets. Cara kedua ini saya dapat dari blog personal seocips.